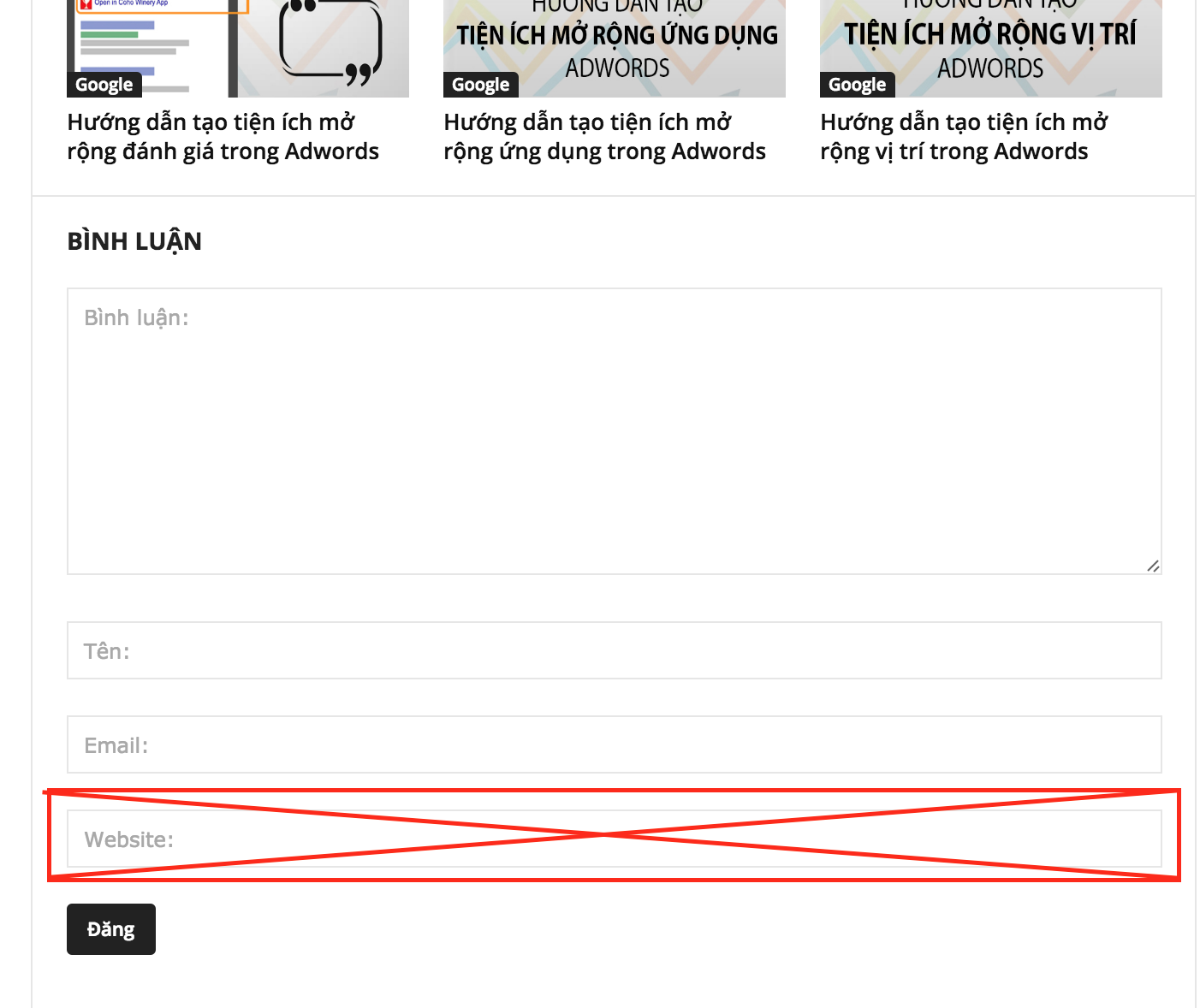
Thủ thuật loại bỏ URL trong Bình luận của WordPress. Trong bài viết này mình sẽ hướng dẫn các bạn mẹo nhỏ để loại bỏ trường URL nhanh gọn.
Trường URL trong phần bình luận của bài viết thường luôn là nơi để những công cụ spam nhòm ngó để tạo ra backlinks SEO
Tại sao phải loại bỏ URL trong bình luận WordPress?
Trước khi hướng dẫn các bạn, mình sẽ nói về lý do tại sao chúng ta phải loại bỏ cái trường URL đó đi. Nếu bạn là người chưa biết về SEO, bạn sẽ thấy cái trường URL đó dường như vô hại, thậm chí còn giúp ta xác định thêm danh tính của đọc giả bình luận trên website của mình. Vậy thì tại sao lại phải bỏ chứ?
- Trường URL là nơi để spam links: Những người làm SEO theo trường phái mũ đen thường tận dụng tối đa những nơi có thể tạo ra backlinks về website của họ. Website của bạn cũng không ngoại lệ. Họ có thể vào website của bạn để đặt link cần SEO trong trường URL của bạn mỗi ngày bằng những công cụ SEO của họ và để lại những bình luận vô nghĩa.
- Trường URL khiến người đọc cảm thấy phiền phức: Một nguyên nhân nữa khiến bạn phải bỏ đi cái trường URL trong WordPress đó là nó khiến khách hàng cảm thấy mệt mỏi và phiền phức khi họ để lại comment trên website của bạn, nhất là đối với những khách hàng không biết nhiều về công nghệ cũng như không biết nên để website nào trong phần bình luận.
Hướng dẫn loại bỏ URL trong bình luận WordPress bằng plugin
Chúng ta đều biết rằng WordPress là mã nguồn tùy biến tốt nhất trên thế giới và sở hữu một kho plugin cực kỳ lớn với hàng triệu công dụng cho người dùng không biết code có thể tạo ra một website như ý. Vì thế, cách nhanh nhất để chúng ta loại bỏ URL trong bình luận WordPress chính là sử dụng plugin.
Chúng ta nên sử dụng plugin nào để loại bỏ trường URL trong bình luận? Đó là plugin Disable Comment URL. Bạn có thể cài đặt và loại bỏ URL trong bình luận trong vòng 5s.
Hướng dẫn loại bỏ URL trong bình luận WordPress bằng code
Nếu bạn biết một tí về code và lập trình WordPress, bạn có thể không cần sử dụng plugin để tốn tài nguyên hệ thống mà có thể can thiệp thẳng vào code của theme bằng 2 lựa chọn dưới đây. Tuy nhiên, mình khuyến cáo các bạn nên tạo child theme trước khi can thiệp vào code.
Cách 1: sửa code trong file comment.php
Tại khung quản trị của WordPress, bạn vào Appearance > Editor, tìm đến file là comment.php. Thông thường file comment.php sẽ có đoạn như thế này:
$fields = array(
'author' =>
'<p class='comment-form-author'><label for='author'>' . __( 'Name', 'domainreference' ) . '</label> ' .
( $req ? '<span class='required'>*</span>' : '' ) .
'<input id='author' name='author' type='text' value='' . esc_attr( $commenter['comment_author'] ) .
'' size='30'' . $aria_req . ' /></p>',
'email' =>
'<p class='comment-form-email'><label for='email'>' . __( 'Email', 'domainreference' ) . '</label> ' .
( $req ? '<span class='required'>*</span>' : '' ) .
'<input id='email' name='email' type='text' value='' . esc_attr( $commenter['comment_author_email'] ) .
'' size='30'' . $aria_req . ' /></p>',
'url' =>
'<p class='comment-form-url'><label for='url'>' . __( 'Website', 'domainreference' ) . '</label>' .
'<input id='url' name='url' type='text' value='' . esc_attr( $commenter['comment_author_url'] ) .
'' size='30' /></p>',
);
Nhiệm vụ của bạn là xóa đi phần này:
'url' =>
'<p class='comment-form-url'><label for='url'>' . __( 'Website', 'domainreference' ) . '</label>' .
'<input id='url' name='url' type='text' value='' . esc_attr( $commenter['comment_author_url'] ) .
'' size='30' /></p>',
Cách 2: sửa code trong file functions.php
function crunchify_disable_comment_url($fields) {unset($fields['url']);return $fields;}add_filter('comment_form_default_fields','crunchify_disable_comment_url');Nguồn: socandanh.com



EmoticonEmoticon